How Can We Help?
How to enable sizechart in Grass Product page?
A sizechart is very important so that shoppers can determine their size without requiring a measuring tape. In Grass theme we have developed a feature to add a sizechart button directly in the product page without the need of any third party app.
How to enable sizechart in Grass theme?
1- Add a sizechart page
- From your Shopify admin, click Online store > pages
- Click add page
- Add your sizechart page title & content (example below)
|
Sizes |
|
Bust |
Natural Waist |
Hip |
|||
|
Letter (US) |
Number (US) |
Inch |
CM |
Inch |
CM |
Inch |
CM |
|
XS |
2 |
33.5 |
85 |
26 |
66 |
36 |
91.5 |
|
S |
4 |
34.5 |
87.5 |
27 |
68.5 |
37 |
94 |
|
S |
6 |
35.5 |
90 |
28 |
71 |
38 |
97 |
|
M |
8 |
36.5 |
92.5 |
29 |
73.5 |
39 |
99 |
|
M |
10 |
37.5 |
95 |
30 |
76 |
40 |
101.5 |
|
L |
12 |
39 |
99 |
31.5 |
80 |
41.5 |
105.5 |
|
L |
14 |
40.5 |
103 |
33 |
84 |
43 |
109 |
|
XL |
16 |
42 |
107 |
34.5 |
88 |
44.5 |
113 |
|
XXL |
18 |
43.5 |
110 |
36 |
91 |
46 |
117 |
2- Enable sizechart in product page
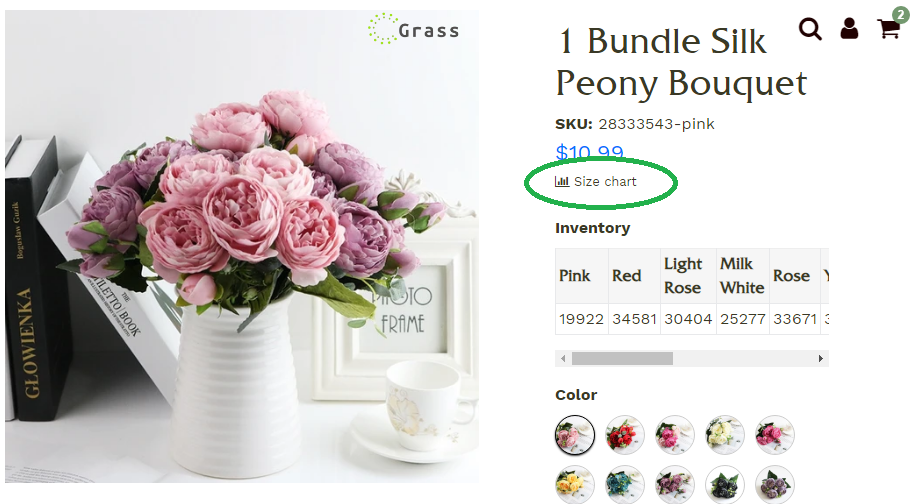
In Grass theme, if a product has a “size” in variant option, your sizechart page created before, will appear as button and when a customer click on it, a popup shows up with your sizechart details.
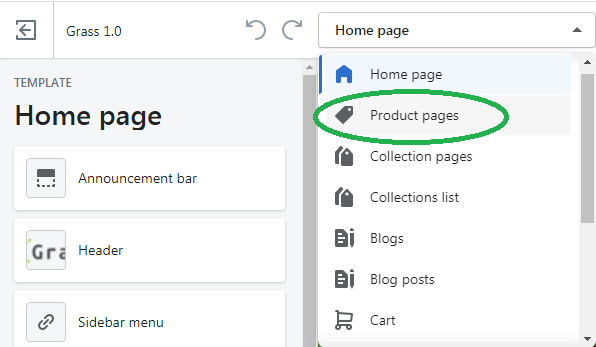
- From your Shopify dashboard, click Online store > Customize
- Click on Product pages

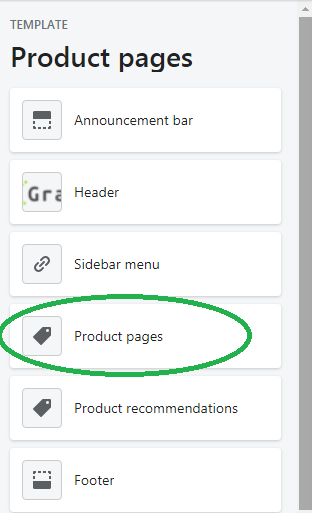
- Click again on Product pages

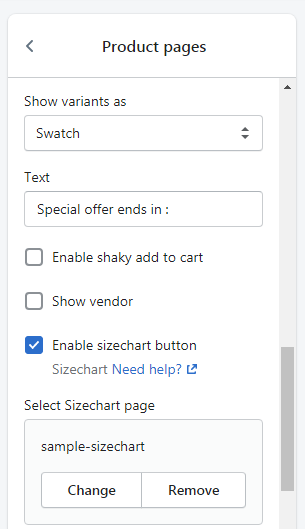
- Click “Enable sizechart button” and chose your sizechart page”

- Click Save
Your sizechart button will now appear on every product which has a “size” in variant options

[yasr_visitor_votes]
