Hello,
How can I add a url link to my logo?
I saw that your demo Fashion store has that feature active.
Thanks
Michael Gonzalez
Hello,
How can I add a url link to my logo?
I saw that your demo Fashion store has that feature active.Thanks
Michael Gonzalez
I am also interested in this feature.
HI @shaaba1 and @acumetalfab
Katrine from Plak support here,
We have intentionally removed the link from the logo in the latest Plak versions to avoid duplicated links to the homepage as 99% of our merchants use the link to homepage on the navigation menu, but if you still would like to link the logo to the homepage, please follow these steps :
- From your Shopify dashboard, click Online store > Actions > Edit code
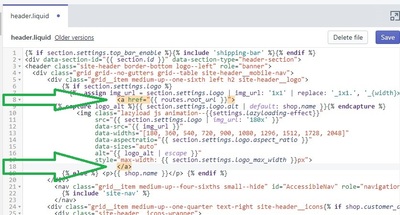
- Open the file header.liquid
- Locate the code beginning with :
{% capture logo_alt %}{{ section.settings.logo.alt...
- Add this code before it
<a href="{{ routes.root_url }}">
- And after this code
style="max-width: {{ section.settings.logo_max_width }}px">
- Add this code
</a>
- Click Save
The whole code will look like this :

Kind regards,
Katrine
I too wanted this feature, and the above instructions worked perfect. So far I am extremely pleased switching from Turbo to Plak !! 🙂
I too wanted this feature, and the above instructions worked perfect. So far I am extremely pleased switching from
Turboto Plak !! 🙂
I am happy for you David, you are welcome to comment or create a new thread any time you need our help 🙂
Welcome to the Shopify Forum Community provided by Plak ThemeLLC, a place where you can discuss about eCommerce and Shopify, solve technical issues, get help with Shopify Design, Apps integration, Marketing, Facebooks ad, Google ads and more.
Before posting, we invite you to read and follow the forum rules | We also support any questions related to Free Shopify themes :Dawn, Express, Minimal, Brooklyn, Narrative, Supply, Debut, Venture, Boundless and Simple

