Hi,
I would like to change the animation of the top shipping bar in Plak theme, how could I do this ? I know it has something to do with CSS, but I couldn't figure out from where i can change this.
Thanks in advance
Hi @alfonso
Katrine here from Plak theme,
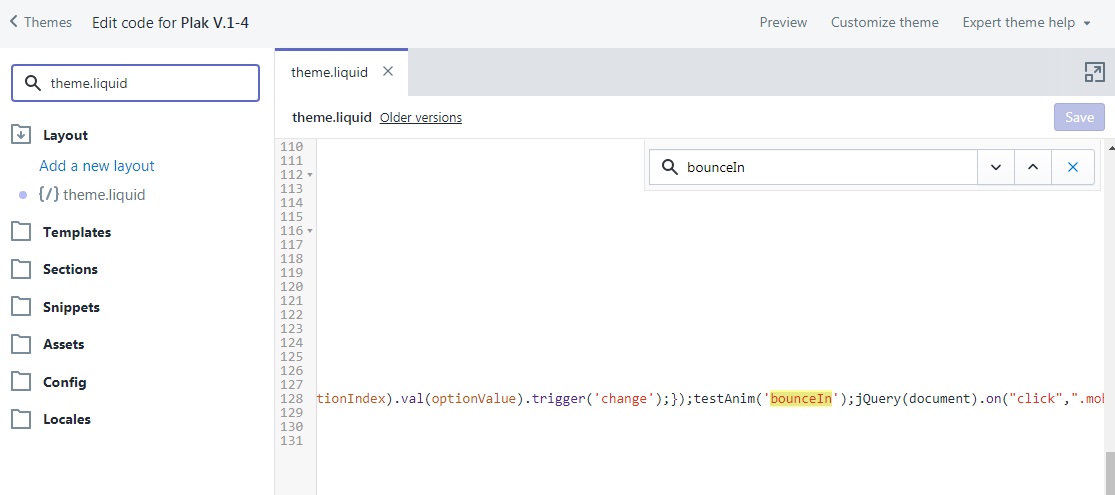
The CSS that handles the top shipping bar animated is bounceIn and it is located in theme.liquid

In order to change it, please follow these steps :
- From your Shopify dashboard, click Online store => Actions => Edit code
- Open the file theme.liquid
- Click Ctrl+F ad search for bounceIn
- Change it for something else, for example : flipOutX
 Note : In Plak theme, there are some animations ready to use in theme.css.liquid, just search for .animated in that file and you will see some animations CSS codes such as : bounceIn, BounceOut, flipOutY, ...
Note : In Plak theme, there are some animations ready to use in theme.css.liquid, just search for .animated in that file and you will see some animations CSS codes such as : bounceIn, BounceOut, flipOutY, ...
If you feel that you need help to do the changes, don't hesitate to email us.
Kind regards,
Katrine| Plak theme support
- Was my reply helpful? Click Like to let me know!
- Was your question answered? Mark it as a Solved Solution
It work great, thank you once again for your help Katrine 🙂
Welcome to the Shopify Forum Community provided by Plak ThemeLLC, a place where you can discuss about eCommerce and Shopify, solve technical issues, get help with Shopify Design, Apps integration, Marketing, Facebooks ad, Google ads and more.
Before posting, we invite you to read and follow the forum rules | We also support any questions related to Free Shopify themes :Dawn, Express, Minimal, Brooklyn, Narrative, Supply, Debut, Venture, Boundless and Simple