How Can We Help?
Dynamic checkout buttons
Note : The dynamic checkout buttons aren’t supported if you sell subscription products. Please refer to Subscriptions to learn more about it.
Customers can either chose to click on the standard (Add To Cart) buttons or use the dynamic checkout button to quickly purchase the product they’re viewing.
With the dynamic checkout button, customers will skip the cart and complete their payment with the checkout method displayed on the button. The button dynamically changes to reflect the customer’s preferred accelerated checkout method.

On Plak theme, The button is displayed just under the add to cart button.
The difference between Add To Cart & the dynamic checkout button
When customers click on Add To Cart button, a popup appears describing the details of the products added to their cart, with eventually an upsell product. While with the dynamic checkout button, customers go directly to checkout page.
Note : If you are using the products options, it is recommended to not to use the dynamic checkout button, so you customers can see what is in their bag and the option chosen before placing an order, this will reduce your return rate.
How and when the button is displayed ?
The checkout payment method that’s displayed to the customer depends on a few factors:
- Your payment settings
- The customer’s browser
- The customer’s device
- The customer’s personal payment history
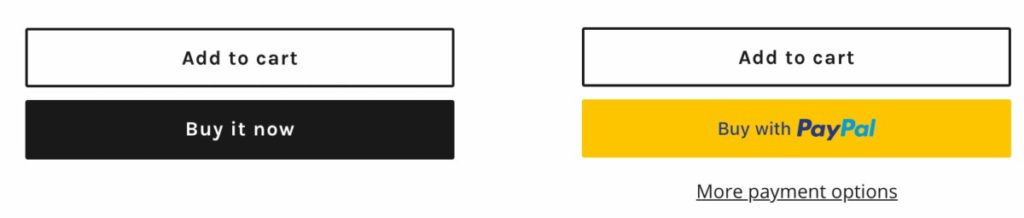
There are two different kinds of dynamic checkout buttons:
- Unbranded – These buttons display Buy it now text only without any brand logo. When customers click on it, they go straight to the Shopify checkout.
- Branded – The logo of a third party payment provider is shown on the button, and when customers click on it, they complete their payment with that accelerated checkout method. The following third-party accelerated checkout methods are available:
Only the payment methods that you’ve enabled in your payment settings appear as options to your customers.
If you don’t have any third-party accelerated checkout method enabled, then the standard unbranded button is displayed.
Enable Dynamic Checkout Buttons on Product Pages
In order to show/hide the dynamic checkout buttons on Plak theme product pages, please follow these steps :
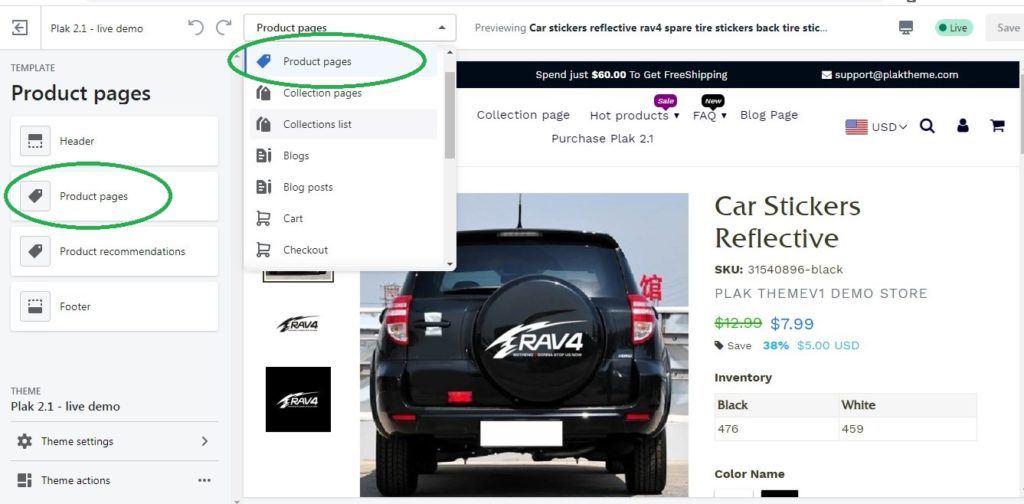
- From Plak theme editor, click on the top bar drop-down menu, and click Product pages.
- Click on Product pages on the left side

- Check/uncheck the box “Show dynamic checkout button“
- Click Save
Related topics from the forum
- Remove “More Payment Options” hyperlink from product page
- Add more payment icons in Plak theme Shopify footer
- Changing the name of the payment method
[yasr_visitor_votes]
