How Can We Help?
How to add a Parallax section in Plak theme
What is Parallax ?
The background of the website moves at a different speed as the rest of the page for an impressive visual effect that allows for countless creative applications for online storytelling.
Parallax design gives websites a great opportunity to:
- Wow viewers with page depth and animation
- Take a story-telling approach to guide visitors through the site
- Provoke curiosity
- Direct visitors to call to action
- Re-enforce website credibility with innovative interactive viewing
How to Add Parallax in Plak theme ?
- From your Shopify dashboard, click Online Store => Customize
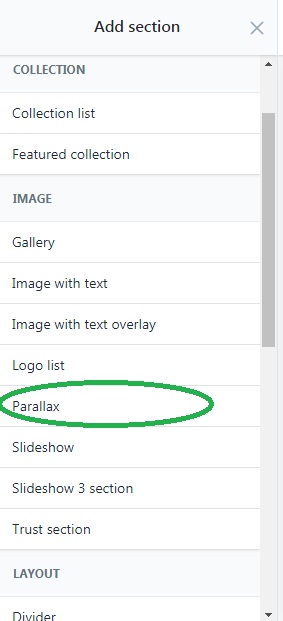
- From the left side of Theme Editor, scroll down and click Add section
- Head to Image and click Parallax

Note : Go to Theme settings => Colors => Parallax, in order to change the text (header, subheader & button) colors.
[yasr_visitor_votes]
