How Can We Help?
How to use blurry coupon feature on Plak theme?
Even if newsletter pop ups are a great way to increase its subscribers database, it has some downsides (source) :
- Pop-ups are annoying
- Email subscribers via pop-ups have lower engagement
- Bad use of a pop-up can damage your brand
- Could overlaps your content on mobile users (bad UX)
The solution ?
At Plak theme, we use an innovative feature to increase both subscribers database and conversion rate, this new feature is Blurry Coupon Codes
How does the Blurry Coupon Codes works ?
When a visitor (non-subscriber) lands on your product page, the coupon code discount is seen as a blurry image, this visitor must signup/signin to see the coupon clearly.
Why we used blurry image instead of text ?
The coupon discount text is transformed to an image to avoid selecting it or find it in html, the subscriber has no choice to either sign up/ sign in to see the coupon clearly.
How to enable Blurry Coupon in Plak theme?
Before using this feature, the customer accounts must be enabled.
1- Enable it in Blurry coupon section
- From your Shopify dashboard, click Online Store => Customize
- From Theme editor, go to Theme settings => Blurry coupon
2- Enable it in product page
- From Theme Editor, click on any product in preview section or click on Product pages at the top of the page
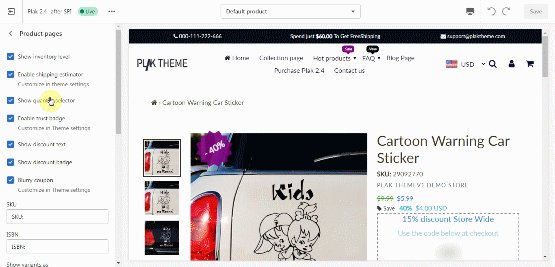
- Click on the new section that just appeared called Product pages

3. Check the box Blurry coupon and click Save
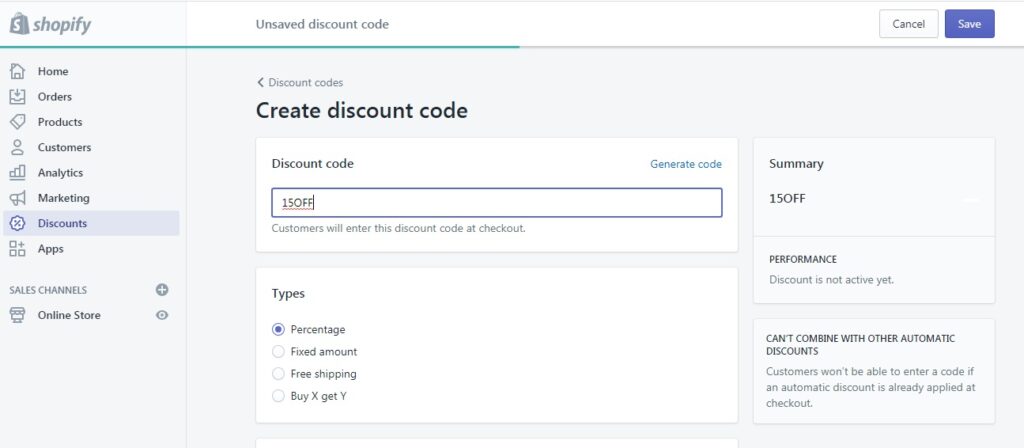
IMPORTANT : Don’t forget to add your coupon into the Shopify discount codes section as shown in the screenshot below

How to show the Coupon Code only for a specific collection?
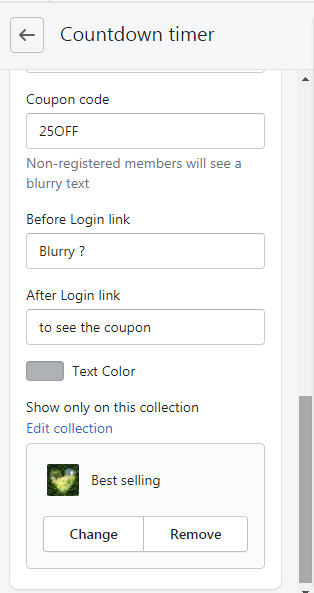
In case you have a promo running only for a specific collection, you can show the (Countdown time + blurry coupon) only for this specific collection, to do so, click Select collection at the very bottom and chose your desired collection

In order to show this feature on all your products, create a collection that includes all your products and enter it by clicking on Selection collection
How to show the Coupon Code only for some products using their tag?
In order to show the coupon code only for some products using their tag, please follow these steps :
1- Add tags to your desired products :
Please refer to THIS TUTORIAL to learn how to add tags in Shopify products
2- add a code to blurry-coupon.liquid
- From your Shopify dashboard, click Online Store => Actions => Edit code
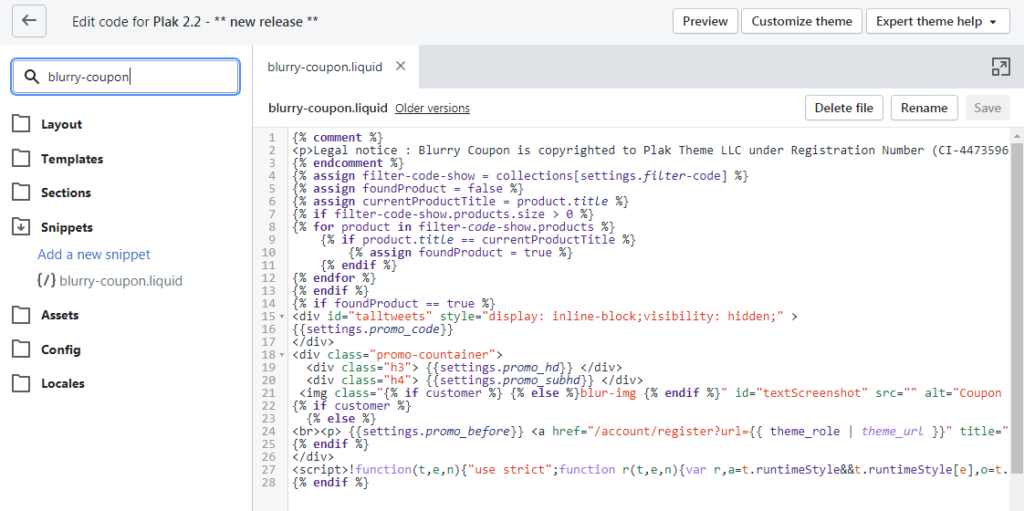
- Open the file blurry-coupon.liquid

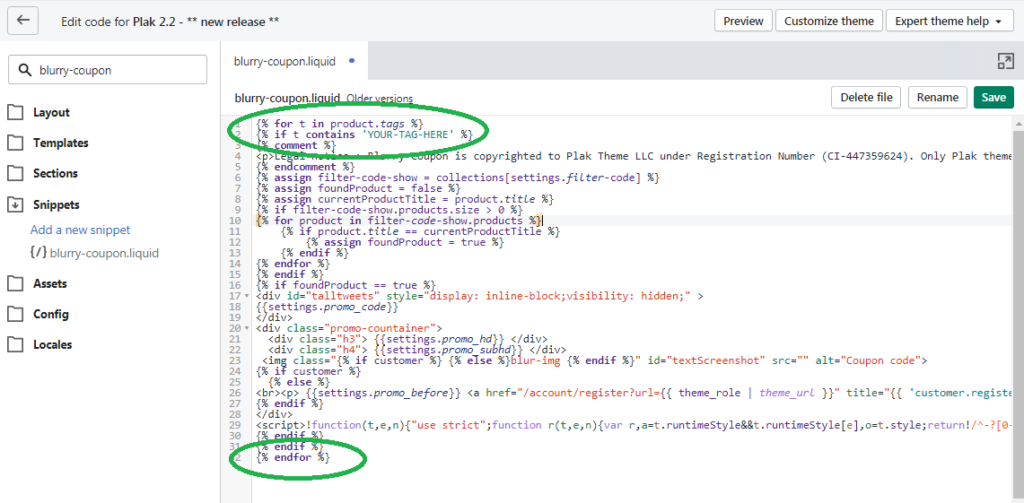
- At the very top, add the following code :
{% for t in product.tags %}
{% if t contains 'YOUR-TAG-HERE' %} Replace YOUR-TAG-HERE by your desired tag, for instance, if you would like to show the coupon code only for products which have the tag PROMO, then the code become {% if t contains ‘PROMO’ %}
- At the very bottom, add the following code :
{% endif %}
{% endfor %}The whole blurry-coupon.liquid will then look like this :

Click SAVE and you’re done !
Related topics
[yasr_visitor_votes]
