How Can We Help?
How to setup collection page in Plak Theme ?
After having created your desired collections in collection section and eventually added tags to your products, follow these steps to display and customize your collection template
- From your Shopify dashboard, click Online Store => Customize
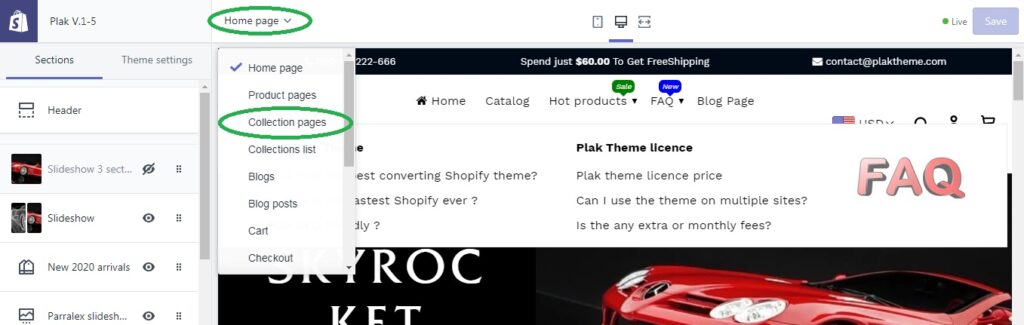
- Once you’re in the Theme Editor, click Collection pages in the top navigation

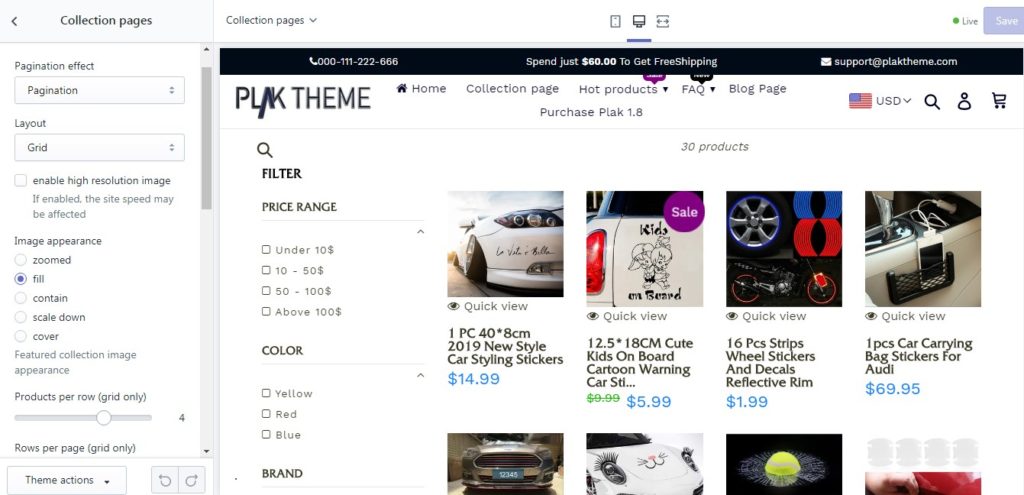
- A new section called Collection pages appears on the left, click on it

Sections features
Pagination effect :
Pagination
Standard pagination layout, see live demo
Infinite scrolling
Scrolling products in an infinite lazyload effect, see it in action
Layout
Grid
Your collection page will have a grid view
List
Your collection page will have a list view
Enable high resolution images
Make your collection featured images looks in ultra high resolution (recommended if you are selling art collections, graphic, …).
Caution : If enabled, the site speed may be affected
Image appearance
List
Your collection page will have a list view
Zoomed
The featured collection image is zoomed in its content
Fill
The replaced content is sized to fill the element’s content box. If necessary, the object will be stretched or squished to fit
Scale down
The content is sized as if none or contain were specified (would result in a smaller concrete object size)
Cover
The replaced content is sized to maintain its aspect ratio while filling the element’s entire content box. The object will be clipped to fit
Products per row (grid only)
How many products will be displayed per row (Min 2 ; Max : 5)
Row per range (grid and standard pagination only)
Chose how many rows to display per collection page (Min 2 ; Max : 8)
Show collection image
Check to show your collection image.
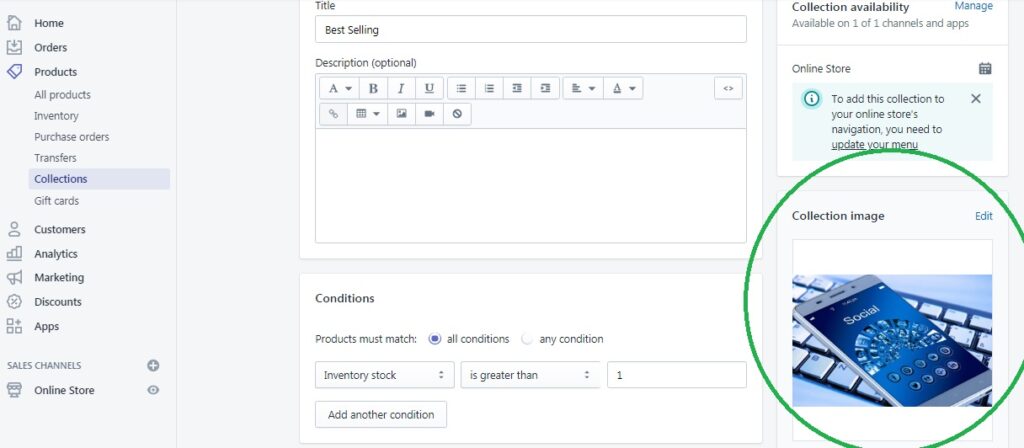
To chose or modify your collection image :
- From your Shopify dashboard, click Products => Collections
- Head to collection image in the right of your screen

Show product vendors
Check to show product vendors (the product vendor appears between the product title and the product price)
On hover effect
Enable
Enable the hover over the featured image effect. When enabled, the customer will see :
- The latest product image if you have many images by product
- Saving amount & percentage if you have a discounted price in the active viewed product
Text size
The size in px of the saving amount & percentage text that appears when hovering over the featured collection image)
Collection sidebar
The collection sidebar on desktop view comes at the left side of the collection page, you can enable/disable it from Theme settings > General
Show search box
Check to show the search box in sidebar
Heading
Give a name or title to your sidebar
Content
You have the choice of 5 elements to add to your sidebar.
Visibility

Chose where you would like your element to appear
Sidebar blocks
Filter
Label
The filtering option title, for example (filter by price)
Keys
Enter the appropriate tags, so your customers can filter their research, Learn more about tags
Custom HTML
Add custom HTML, for example, you can Facebook or twitter feed.
If you are not familiar with HTML, you can use THIS FREE ONLINE TOOL
If you are stuck, you can post your query in the forum and one of Shopify developers will assist you
Featured product
Showcase some of your products from their collection
Banner
- Add an image with a link, the image with is 267.5 px
- Text on hover : the text that pop ups when you hover over the image
Newsletter
Add a newsletter to incite your visitors to subscribe to your Shopify mailing list
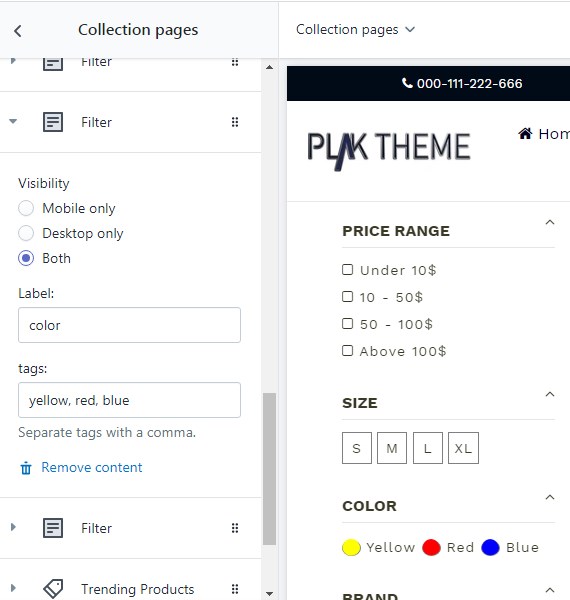
How to enable colors swatch in sidebar ?

The colors swatches and sizes labels are automatic in Plak theme sidebar, all what you need to do add you colors tags and name your collection title with (color) and your size title with (size) as shown in the screenshot above.
Recommended : for large sizes like XXL and XXXL, don’t use numbers like 2XL or 3XL
Note : this section is case sensitive, you need to use lowercase text label.
If you would like to use special colors, you can find the tutorial in THIS THREAD
>> Learn more about the filter sidebar
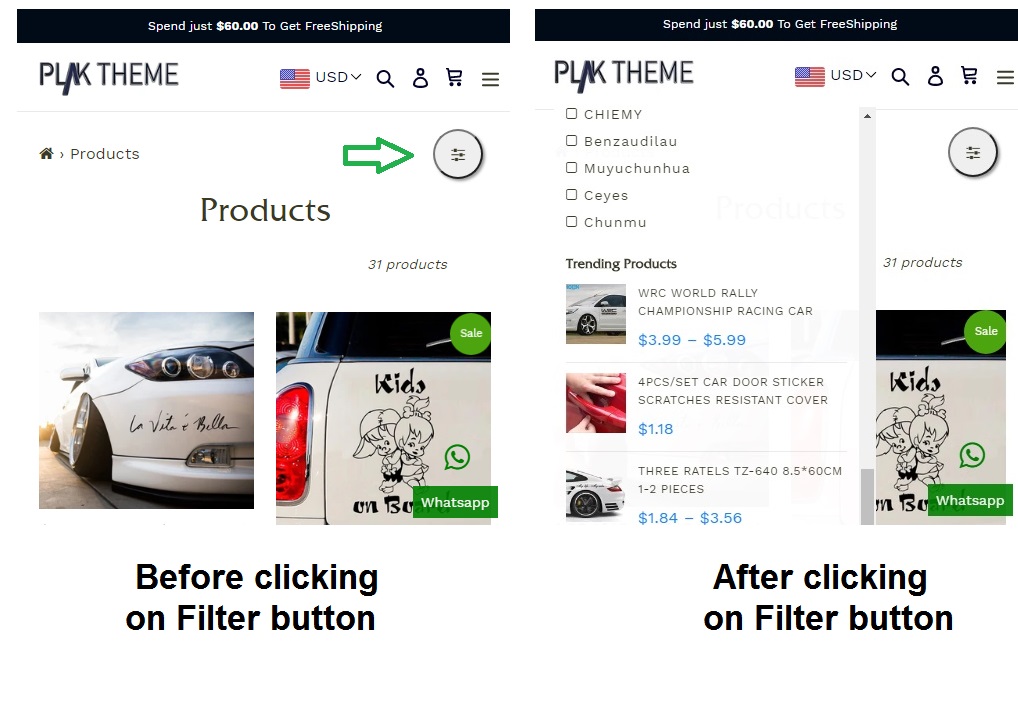
Mobile view
As mobile screens are small in width, the sidebar filter is replaced with a drawer section that appears in the left side of the screen when the user click on the filter button

If you would like to make custom changes in the collection template or have questions, you can post your request in the forum community or contact us directly.
Related topics from the forums
- The difference between automatic and manual collection
- Hide out of stock products in collection page
- Add special colors to sidebar
- Add a video instead of the collection image
[yasr_visitor_votes]
