How Can We Help?
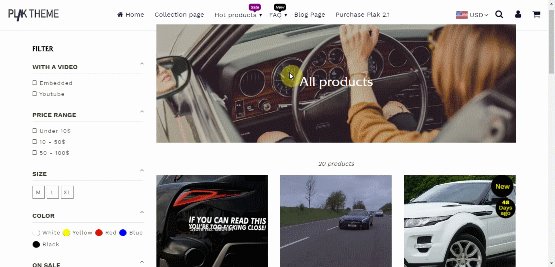
Filter sidebar Plak theme
The filter sidebar is a MUST for Shopify merchants with large inventory, just like ebay or amazon, your customers will need to easily filter their searches on collection page.
Plak Theme has one of the most smart, powerful and SEO friendly filter sidebar, we have developed it in a manner to reduce the return rate and increase the User Experience to its maximum.
Difference between Plak filter & other themes filter
| Plak filter | Other themes filter | Consequence |
|---|---|---|
| ✓ The page doesn’t reload when selecting a filter. | X The page reloads when selecting a filter. | Increase the User Experience |
| ✓ The filter support Multi-tags, which means, it can be used like a sub-collection, sub-sub-collection, … | X The filter doesn’t support Multi-tags, which means, you can’t filter a size + color + brand +, … | Increase the User Experience |
| ✓ The Filter never shows (no products found) | X The Filter shows (no products found) if you select several things on the filter | Increase the User Experience |
| ✓ The filter is mobile friendly + you can show/hide some elements depending on the device, ex : you can add a large banner on desktop and hide it on mobile | X The filter is not mobile friendly, user must goes up the page to filter + you can’t show/hide some filters on different devices | Increase the User Experience |
| ✓ The filter doesn’t loop over all products, it filters only the viewed collection, customers will never be lost | X The filter loops over all products, this will increase the return rate, as some people would buy a product which was not in their viewed collection | Decrease the return rate |
| ✓ SEO friendly | X Not SEO friendly (there is no link attributes to the links) when you hover over a filter the title link doesn’t appear | Increase SEO |
| ✓ Color swatches uses the CSS color automatically (no hassle for merchants + no damage for site speed) | X Color watches use png images (the more you add colors the slower the page will be) + it is a hassle for merchants to add colors as images one by one | Optimize the collection page speed |
How does the filter and multi-filter work ?
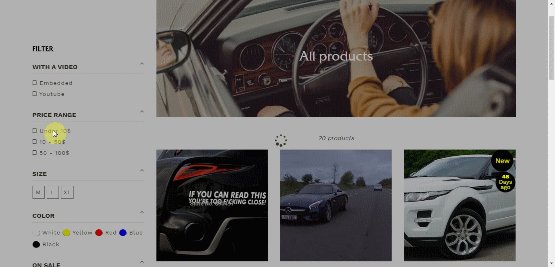
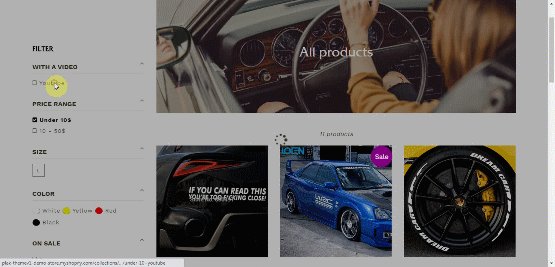
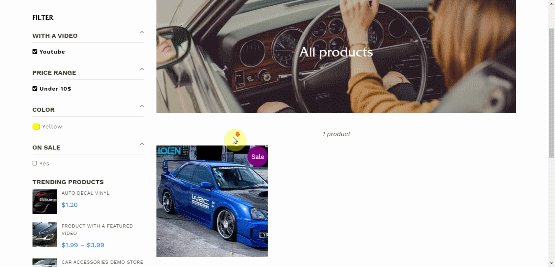
When a visitor clicks on one of the tags in the filter sidebar, the products will get filtered to only display the ones that contain the selected tag. All the other products which don’t contain the selected tag will be hidden.
The visitors can filter again (multi-filter), for example : filter by brand + color + size + price range, …

How to use the sidebar filter ?
In order to use the sidebar filter, you will need to
- Enable it from Theme editor > Theme settings > General > Collection page > Show sidebar
- Add the tags one by one in your product admin pages
- Add the tags under each associate heading in the collection sidebar from the theme editor.
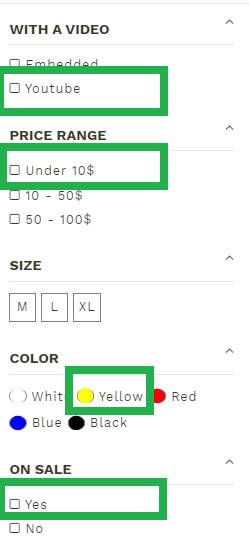
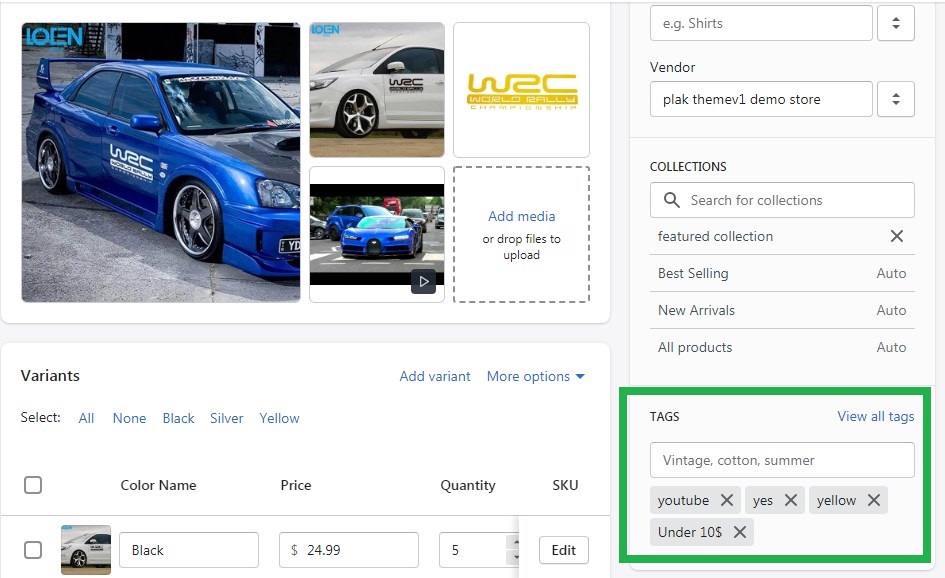
We will use THIS PRODUCT as an example to make a filter sidebar, we would like our visitors to filter by (WITH A VIDEO, PRICE RANGE, COLOR, ON SALE)

For each heading in the filter sidebar, we will add a tag to that product :
| Heading | Tag |
| WITH A VIDEO | youtube |
| PRICE RANGE | Under 10$ |
| COLOR | yellow |
| ON SALE | yes |
1- Add tags to the product

1- Add tags to the filter sidebar
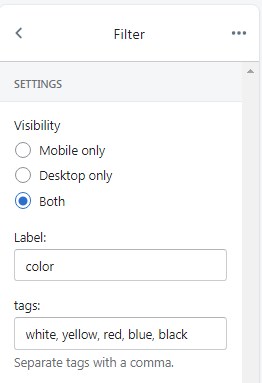
How to enable the color & size swatches ?
In the filter sidebar, simply name your colors & sizes heading like this :
- For colors : color
- For sizes : size
Important : Both headings must be in lowercase

Related topics from the forum
- The difference between automatic and manual collection
- Hide out of stock products in collection page
- Add special colors to sidebar
- Add a video instead of the collection image
[yasr_visitor_votes]
