How Can We Help?
Megamenu in Plak Theme
Mega-menus allow you to visually emphasize relationships between your offerings. Mega-menus accommodate different sized text, colors and images, which help you visually distinguish different levels and categories.
The latest Plak theme version 1-2, replace the old megamenu and include a new one, light and much easier to use.
How to enable megamenu ?
By following these steps, the megamenu will display automatically when a user hover over the menu header.
- From your Shopify dashboard, click Online Store > Navigation.
- Click the title of your main menu.
- Choose one of the menu items to be the header (top) for your drop-down menu, or add a new menu item to be the header. If you don’t wish the header to link to anything, then you can enter
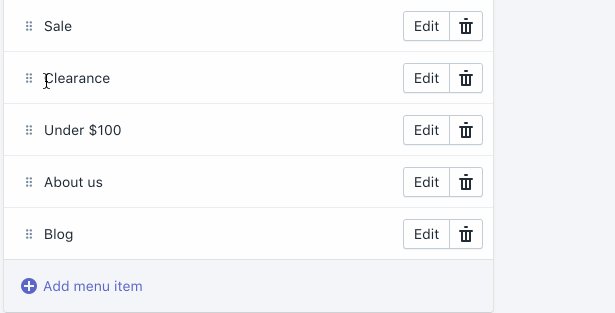
#in the Link field when you add the menu item. - Add menu items to include in the new drop-down menu. Click Add menu item, enter the name of the menu item, and enter or select a destination for the link.
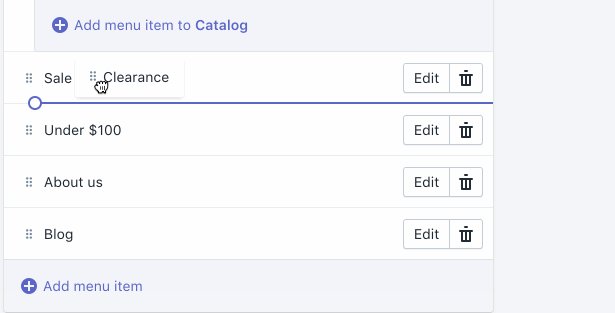
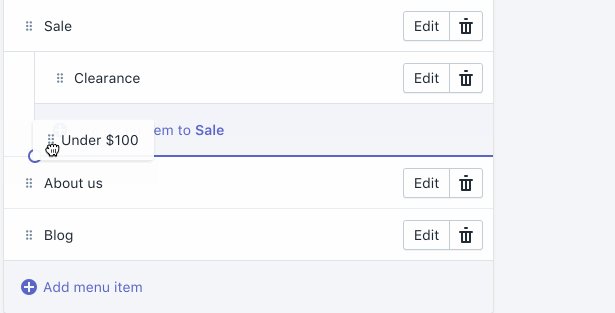
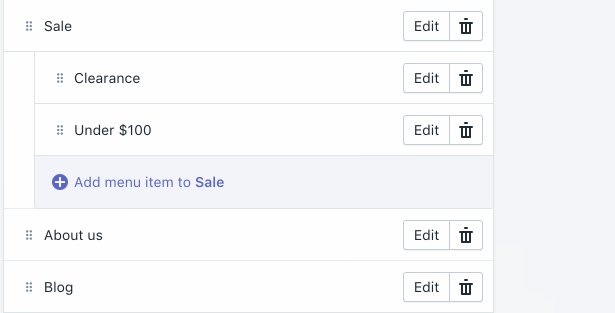
- Click and drag the menu items to nest below the header item:

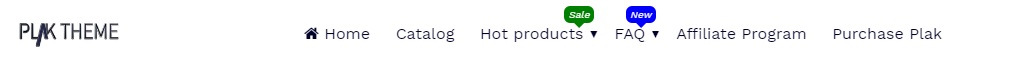
How to assign an image and a badge to a menu header ?
In Plak theme, there are 2 badges to assign to the menu header “NEW” and “SALE” badge.
Assign a badge to a menu

- From your Shopify dashboard, click online store => Customize
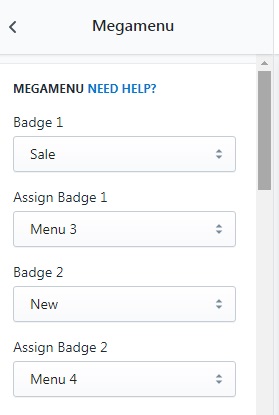
- Click Theme settings => Megamenu

3. Chose the badge you would like to assign to a menu, for example : the badge “SALE” is assigned to the “Menu 3”.
The order of the menus are as follow :

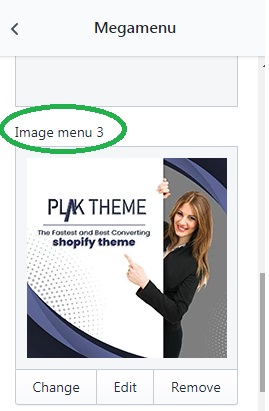
Assign an image to a menu

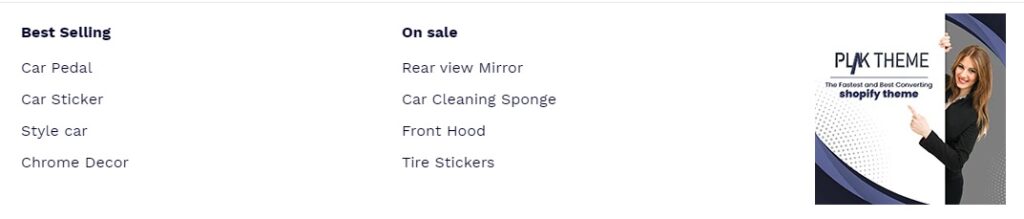
In order to show an image in the right of each sub menus, you follow the same steps as before.
Chose your desired image from Megamenu section, the image will assigned automatically to the right side of the list of submenus

Note : For speed purpose and in order to give the best user experience for mobile users, the badges and the megamenu images are only available for desktop users, mobile users will still see the menus, submenus and sub submenus.
Retaled topics from the forum
[yasr_visitor_votes]
